Typically a single-page website is focused on presenting a very focused goal or objective. These layouts work best for companies, freelancers, and Internet projects which need an online haven to share information. Sliding parallax menus are also common because it provides a natural interface transition between content areas.
Now you can obviously build a typical single page layout from scratch with some common knowledge of frontend techniques. But there are also many great jQuery plugins to assist with fixed nav menus, animations, parallax content, and other related features. I would like to present a number of these plugins to help developers build quick & efficient single-page web projects. All of these plugins are free and open source to use on any type of work.
Cool Kitten

This open source parallax solution has almost everything you need for a complete parallax website. The plugin allows for responsive layouts on smartphones and tablets, along with full-screen desktop monitors. It is described as more of a framework containing other HTML/CSS resources like Normalize.css.
Cool Kitten is a great choice for those just getting started with parallax design who also don’t want to build a lot of custom code. This plugin can be downloaded right from Github which includes a live demo sample. You can play around with this sample and easily customize your own parallax-style website design.
SMINT

I really love SMINT because it is one of the simpler jQuery plugins which also supports natural sliding effects. The name stands for “Sticky Menu Including Navigation Thingy” which is another quick way to describe a single-page website. The parallax scrolling is an added benefit and keeping the navigation menu fixed at the top is beneficial to the interface design. The SMINT plugin has fantastic documentation and it provides a lot more customization for developers.
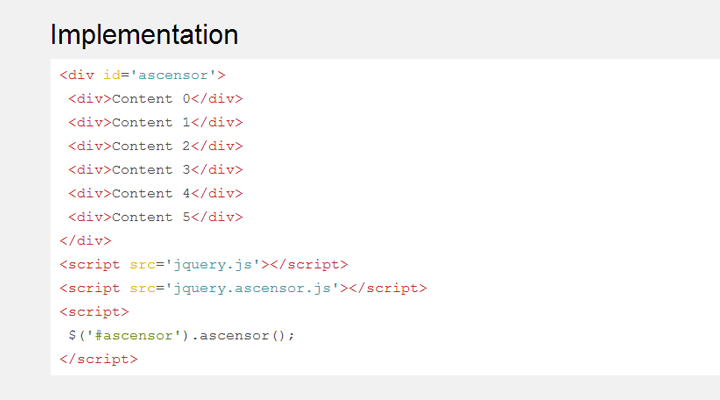
Ascensor.js

Now this plugin is somewhat different from the other solutions. It is built for parallax sliding effects between div elements fixed on the same page. Ascensor can scroll vertically and horizontally using a small navigation system in the corner of the page. This is certainly more unique than other plugins – but if this style can fit your website then it is a wonderful choice. And there is more documentation found at the official Github repo.
Curtain.js

Although Curtain.js is no longer a currently maintained plugin, it still provides a nice starting point for building single-page layouts. Each panel is split horizontally and will unveil beneath the current panel as the user scrolls down the page. It almost seems like a curtain is rising to show the next panel, although this content is all located in the same HTML file.
The online demo for this plugin has been taken down. However the iconic furniture webpage is still up using Curtain.js at the time of writing this article. Otherwise you are free to download a quick copy from Github which also includes a local demo.
Skrollr

Here is another single-page parallax style plugin which provides a very simple foundation. You can animate new elements into the page with CSS3 transitions or jQuery easing functions. The live plugin demo is very impressive once you scroll through all of the panels. It will require a lot more development work to get this designed exactly as you’d like. Skrollr is perfect because it can fit into any web project and still provides easy-to-read documentation [on the Github repo page](//github.com/Prinzhorn/skrollr.
Single Page Nav

I will highly recommend this plugin as a framework to build any single-page website. Single Page Nav allows you to create a fixed navigation panel which also highlights the currently active menu item. Check out the plugin’s live demo page to see what I mean. All the code documentation is straightforward and it’s built on top of jQuery easing functions.
Single Page Nav is probably one of the best plugins for those who are just getting started. Web developers who have not created many single-page layouts could use this plugin as an introduction to the design style. It is very simple to learn once you’ve practiced on a couple websites.
jQuery One Page Nav

This plugin is very similar to Single Page Nav although it was released beforehand. The script is a lot more “bare” in comparison which is great for developers who want something clean to start with. I really like jQuery One Page Nav because it also supports a fixed navigation with a highlighting class for the currently selected menu item. You can see how it works on this sample demo page and download a local copy from Github. If you are having trouble working with Single Page Nav then give this plugin a try instead!
jQuery.SnapScroll

Although this plugin doesn’t provide full parallax functionality, it is useful if you have a design focused on vertical content. SnapScroll will automatically snap the page onto various content sections as the user scrolls down. The live demo is a great way to understand how this works. You will need to design the full content sections yourself and style with CSS to fit the screen height. But SnapScroll can be most helpful in mobile webapps where the content may be enhanced with an auto-locking feature.
jQuery Waypoints

The Waypoints plugin has gotten some notoriety because it can be included as a resource along with other plugins. Waypoints can allow developers to run functions once a user scrolls into a section of the page. This could be vertical or horizontal scrolling with parallax features. But Waypoints is fantastic to use in single-page website layouts because of the many advanced features. Take a peek at the demo examples page to see a small sample of what is possible. Waypoints is not some all-in-one solution but it can provide benefit those seeking out single-page development resources.
jQuery Parallax

For those who need something a bit different, jQuery Parallax is used for creating vertical sliding panels with different content. This parallax effect is really useful when displaying certain types of data or images. The demo page utilizes various background textures to distinguish between content sections. I would recommend this to anyone who needs a similar design style for building a vertical sliding webpage. The developer Ian Lunn also put up a brief tutorial about how to create this effect yourself.
Single.js

Single.js is very similar to jQuery Parallax but it has some different options. You can build forward/back links which automatically move between content panels. Additionally the plugin supports auto-resizing images for responsive layouts and retina devices. There is no online demo but you can download a copy from Github and check out the demo inside. Single.js is another great choice for building a vertical website layout with scrolling content sections.
Final Thoughts
You can find single-page design inspiration all throughout Google. Modern web design has changed so rapidly even looking back 5 years ago. It is now so much easier to launch a basic single-page website in a day or a week and have it working within all major web browsers. I do hope these jQuery plugins can provide some benefit to freelancers and web developers. And don’t be afraid of trying out new plugins, either!
P.S. Can we send you an email?
Once a week or so we send an email with our best content. We never bug you; we just send you our latest piece of content. Subscribe Here.

Response to “Open Source jQuery Plugins for Building Single-Page Website Layouts”